- Présentation du système
1.1) Interface
a) Partie client
La figure 1 représente la première section de la page d’accueil de l’application.

La figure 2 représente la deuxième section de la page d’accueil. Nous avons décidé de présenter quelque repas du menu dans un slide pour donner un petit aperçu des repas du menu.

La figure 3 représente la section 3 de l’accueil contenant le formulaire de souscription au Newsletter.

La figure 4 est la partie réservée aux témoignages des différents client. Nous avons mis le témoigne et la photo de quatre clients dans un slide.



La figure 5 ci-dessus est le formulaire de contacter nous qui permet aux clients d’envoyer des messages à l’administrateur.

Cette image ci-dessus figure 6 est le pied de page de l’application web.




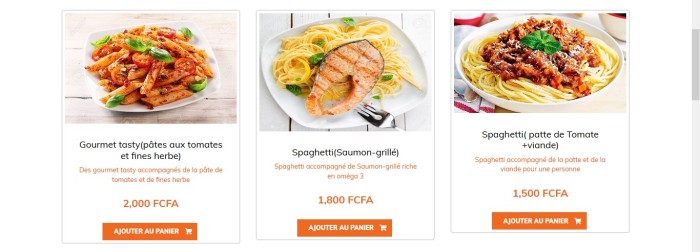
Ces différentes images (figure 7) ci-dessus représente le menu du restaurant. Pour accéder à ce menu il faut cliquer sur le bouton Découvrez le menu de Suzsand présent sur la figure 2.

Cette image (Figure 8) représente le modal qui s’affiche après que le client ait cliqué sur le bouton ajouter au panier. S’il clique ensuite sur Non le modal se fermera par contre s’il clique sur Oui, il sera dirigé vers la page représenté sur l’image ci-dessous :


L’image ci-dessus (Figure 9) présente le contenu du panier. Pour valider la commande il faut cliquer sur le bouton valider la commande. Ce qui conduira à :


L’image ci-dessus (Figure 10) représente le formulaire de saisir des informations pour passer la commande et les informations concernant la commande. En effet sur cette page le client doit remplir le formulaire à gauche afin de pouvoir valider sa commande. S’il veut modifier les plats commandés avant de valider sa commande, cela est possible en cliquant sur le bouton Modifier la commande en bas à droite. S’il n’y a pas de modification à effectuer et clique sur le bouton Valider la commande il sera redirigé à l’accueil avec le message suivant :

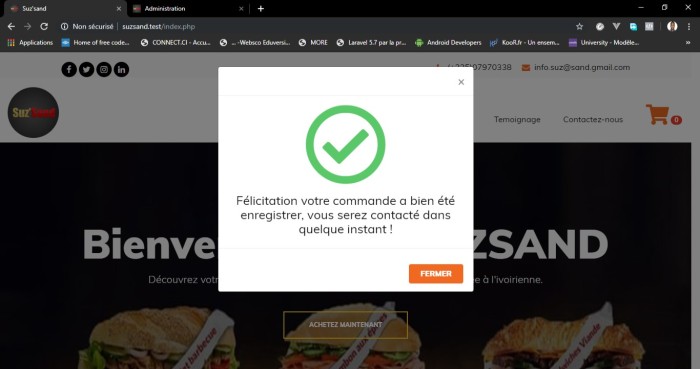
L’image au-dessus (Figure 11) présente le message reçu après avoir validé sa commande. Cela veut dire que la commande a été envoyé à l’administrateur et qu’il sera notifié.
b) Partie administrateur
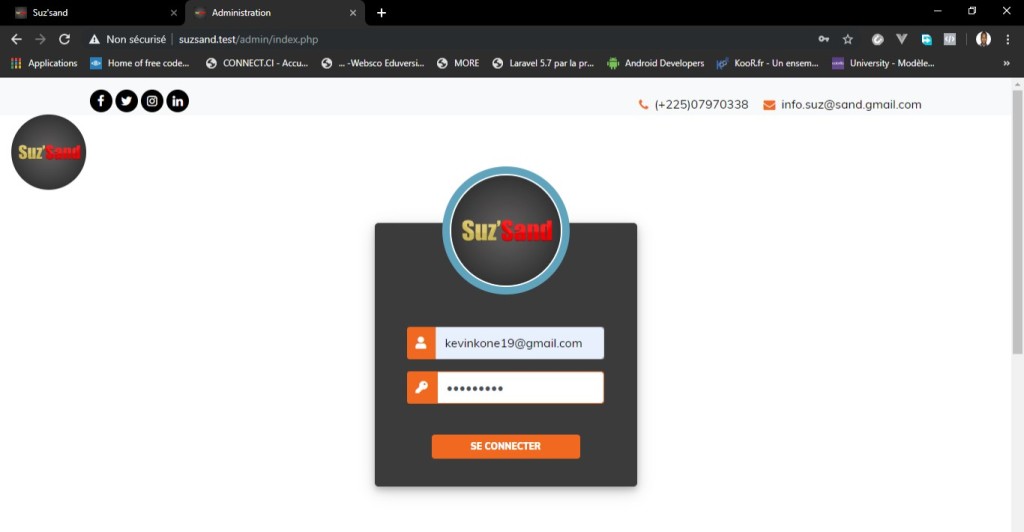
L’administrateur pour avoir accès à sa plateforme doit se logger. L’image ci-dessous représente l’interface de connexion.

Après la saisie et la validation des accès, il arrive sur la page d’accueil de l’administration dont l’interface est le suivant :

L’image ci-dessous représente la liste des commandes, elle s’affiche après avoir cliqué sur : ![]()

Pour voir les détails d’une commande, il faut cliquer sur la ligne de la commande en question et la page ci-après s’affiche.


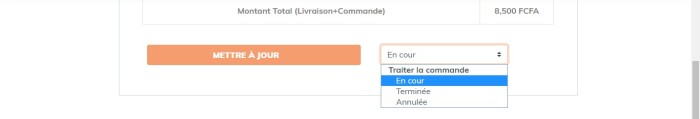
Ces images ci-dessus présente le processus de traitement de la commande par l’administrateur. A travers la liste de choix présente sur l’image il peut changer le statut de la commande. Dans le menu le lien commande traitée a un sous-menu qui contient deux liens (Commande Validée et Commande Annulée). Le premier conduit à cette image :

Et le second conduit à celle-ci :

L’image ci-dessous représente la liste des messages envoyé par les clients à travers le formulaire de contacter nous.

Pour lire le message envoyé il faut cliquer sur le ![]() . Cela conduit à l’image suivante :
. Cela conduit à l’image suivante :

Et pour marquer le message comme lu, il faut appuyer sur ![]() . Le menu déroulant
. Le menu déroulant ![]() contient trois sous-menu
contient trois sous-menu ![]() . Le premier sous menus conduit sur cette page
. Le premier sous menus conduit sur cette page


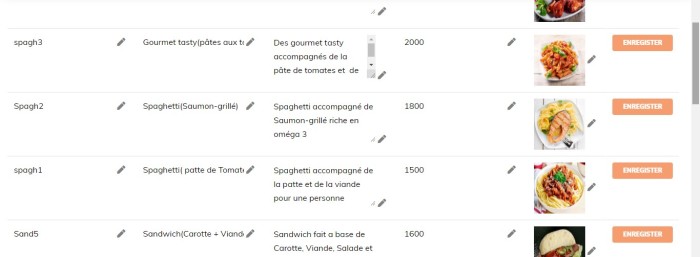
Ce formulaire ci-dessus est le formulaire d’insertion de repas dans la base de données dans la table menu plus précisément. Ce formulaire ci-dessus est le formulaire d’insertion de repas dans la base de données dans la table menu plus précisément. Le deuxième sous menu conduit sur la page qui permet de faire la mise à jour des informations concernant un repas. Voici son interface :




A travers cette interface, on peut modifier toutes les informations concernant un repas en cliquant sur ![]() présent devant l’information à modifier. Et enregistré ensuite les modifications avec le bouton
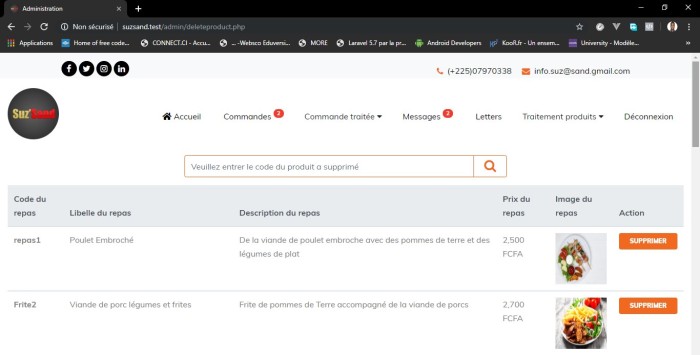
présent devant l’information à modifier. Et enregistré ensuite les modifications avec le bouton ![]() se trouvant en fin de ligne. Par défaut il est grisé c’est-à-dire qu’on ne peut pas cliquer de sûr, il faut effectuer au moins une modification pour que ça soit cliquable.Le troisième et dernier sous menus donne la possibilité de supprimer un ou des repas du sous menu. Son interface est le suivant :
se trouvant en fin de ligne. Par défaut il est grisé c’est-à-dire qu’on ne peut pas cliquer de sûr, il faut effectuer au moins une modification pour que ça soit cliquable.Le troisième et dernier sous menus donne la possibilité de supprimer un ou des repas du sous menu. Son interface est le suivant :



En pour se déconnecter on clique sur ![]()
1.2) Les fonctionnalités
Notre application a été développé en local et est accessible seulement en local. Elle est composée de deux partie une partie client et une partie réservée à l’administrateur. Nous allons d’abord présenter les fonctionnalités offertes aux clients et ensuite celles offertes à l’administrateur.
Les fonctionnalités offertes au client sont suivantes :
- Afficher l’ensemble des plats du menu : elle permet à l’utilisateur de voir tous les plats du menu en image sur la plateforme.
- Ajouter un plat à son panier
- Voir le contenu du panier
- Modifier le contenu du panier
- Supprimer un plat un ou plusieurs plats de son panier
- Passer des commandes
- Contacter l’administrateur
- Souscrire au news letters.
Les fonctionnalités qui sont offertes à l’administrateur sont les suivantes :
- Ajouter des plats au menu
- Mettre à jour les plats du menu
- Supprimer des plats du menu
- Voir les nouvelles commandes
- Voir les détails d’une commande
- Traiter les commandes
- Voir les messages envoyés par les utilisateurs.
1.3) Les résultats obtenus grâce au système
Une étude de l’existant nous a donné une idée claire du type d’application que nous devons développer. Cette étude nous a aussi permis de mettre l’accent sur certain point faible de l’existant. Tout cela a permis de développer une plateforme flexible et simple à utiliser même pour quelqu’un qui n’est pas un habitué du web pourra s’adapter rapidement. L’IHM (Interface Homme Machine) de la plateforme est dans un langage compréhensible par presque tout type d’utilisateur. La présentation des repas sur la plate est selon nous bien fait et cela a été confirmé par d’autre personne lors des phases de test. Aussi par besoin de compte sur la plateforme pour passer des commandes et le formulaire à remplir avant de passer une commande a été rendu le plus court possible.
2. Les difficultés rencontrées et les enseignement tirées
2.1) Au plan technique
La réalisation de A à Z d’une application web n’est parfois pas très aisée. Nous avons néanmoins réussi à obtenir l’aide nécessaire, soit en parcours tous les cours que nous avons fait de la licence 1 à la licence 3, soit ailleurs en cherchant sur internet. On peut évoquer par exemple les difficultés de conception. Il faut imaginer une interface la plus claire possible, essayer d’être cohérent dans l’ensemble des menus et interfaces. Certaines variables des structures que nous devons interfacer étaient plutôt complexes.
Quant aux difficultés de programmation, elles sont venues principalement des bugs. Là, Nous avons perdu un temps précieux pour résoudre certain de ses bugs.
Dans ce projet, nous avons rencontré surtout des difficultés d’organisation. En effet au cours du développement certain bug nous ont faire perdre un temps considérable. Des tâches qui n’était pas au début répertorié dans la liste des tâches à effectuer sont survenu lors du développement modifiant ainsi le temps de réalisation.
2.1) Au plan matériel et financier
Le matériel que nous avons utilisé pour développer cette application est un PC DELL fonctionnant sous Windows 10 Professionnel et a un disque dur de 500GB et 4GB de RAM. Il n’est pas tombé en panne lors du développement et nous a beaucoup aidé pour mémé a bien ce projet. Donc au niveau du matériel nous n’avons rencontré aucun problème. Au niveau financier ce qui allait nous faire dépenser beaucoup c’était la connexion. Mais cela n’a pas pu arriver parce que nous avons la connexion là où nous travaillons et à la maison ce qui nous a beaucoup aidé à faire plusieurs recherches sur internet quand nous étions bloqués par un problème.
2.3) Les enseignement tirés
Les enseignements tirés lors du développement de ce projet sont énormes tant au niveau organisationnel qu’au niveau du perfectionnement dans les langages de programmation web utilisés. En effet tous les problèmes d’organisation rencontré lors du développement nous ont permis aujourd’hui de savoir comment s’organiser lorsque nous avons un projet sur lequel nous devons travailler et comment faire pour respecter les délais de livraison des projets. En ce qui concerne les langages utilisés, nous avons pu approfondir nos connaissances en JavaScript, JQuery, PHP. En PHP nous ne savions pas comment fonctionnait la Programmation Orientée Objet, mais à travers ce projet nous maîtrisons maintenant la Programmation Orientée Objet en PHP. La réalisation des requêtes AJAX est maintenant pour nous un acquis.